Golang을 배우면서 간단한 코드는 그냥 Vim에서 작성했지만 좀 더 많은 코드를 작성하려면 개발환경이 필요했다. 아직 관련 도구나 관례가 익숙지 않아서 이런 부분을 도움받고 싶기도 했다. JetBrains를 주고 쓰고 있어서 GoLand를 쓰고 싶었지만, 아직 Golang을 많이 쓰지도 않는 상황에서 IDE부터 구매하기는 부담이 되었다.
Go의 문서를 보면 vim, Visual Studio Code, GoLand, Atom Editor를 비교해서 보여주고 있다. 이 외에도 LiteIDE도 있는데 나는 VS Code를 선택했다. 완전 새로운 IDE 쓰기는 부담되고 GoLand는 상용이라 나중에 많이 쓰게 되면 넘어갈 예정이고 Vim은 세팅을 많이 해서 쓰는 편이 아니라서 VS Code와 Atom 중에서 비교하다가 좀 더 깔끔한 VS Code를 선택했다.
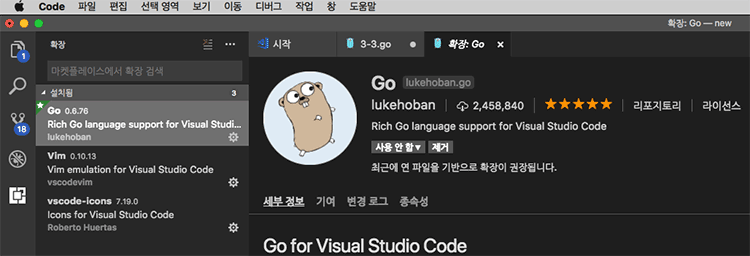
Go for Visual Studio Code
VS Code에 Go for Visual Studio Code 플러그인이 꽤 많은 기능을 제공하고 있어서 이 플러그인 설치만으로도 처음 golang을 작성하면서 필요한 도움을 꽤 많이 받을 수 있다.

VS Code의 확장 메뉴에서 Go로 검색하면 이 플러그인을 설치할 수 있다.

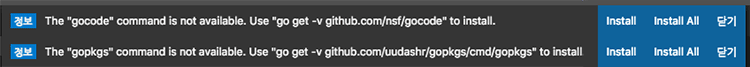
플러그인을 설치하니 필요한 도구의 설치를 추가로 요청하였다. 나는 이 2개만 나왔는데 이건 go 패키지이므로 사람마다 다르겠지만 플러그인에서 필요하다는 건 그냥 설치하면 될 것 같다.
이 플러그인 하나가 대부분 기능을 제공하고 있어서 딱히 추가로 설정하지 않아도 될 것 같다.
일단 내가 필요했던 기능들은..
- 저장 시에 자동으로 포매팅을 해주고 자동 임포트를 해주어서
gofmt와goimports를 안 써도 된다. 아직 익숙지 않아서 많이 사용해보면서 비교하느라 그동안 귀찮았다. - 아직 함수명 등도 익숙하지 않은데 코드 자동완성을 지원한다.
- 함수 등의 정의를 VS Code내에서 바로 볼 수 있어서 문서를 덜 볼 수 있을 것 같다.(golang 문서도 익숙해 져야 하지만...)
- VS Code내에서 바로 테스트 코드를 작성할 수 있다. 보통은 테스트 코드 실행은 터미널에서 하는 걸 더 선호하지만, 지금은 예제 코드가 위주이므로 VS Code에서 실행하는 것도 나쁘지 않다.
이 외에도 제공하는 기능은 많아 보이지만 현재 내 수준에서는 이 정도 설정으로 충분해 보인다.



Comments