마지막으로 블로그의 스킨을 변경했던 것이 2014년이었다. 기존 스킨은 Medium을 보고 그 스타일에 너무 반해 버려서 그 이전에 유행하던 사이드바에 덕지덕지 붙은 것을 다 떼어버리고 최대한 깔끔하게 본문만 유지할 수 있게 바꾸었기 때문에 나는 아주 만족하고 있어서 그대로 유지하고 있었다. 2016년이 오면서(벌써 6월이지만...) 지난 2년 동안 여러 방문자가 계속해서 요청한 내용도 있고 해서 오랜만에 블로그 개편 작업을 진행했다. 보기에는 큰 변경이 없긴 하지만 개선하고 싶은 목록을 만들어 놓고 1월부터 틈틈이 개선작업을 진행했다. 아직 하고 싶은 작업이 몇 가지 더 있지만 원래 만들었던 to-do는 거의 처리했기 때문에 정리해 본다.
이번 변경작업은 디지털오션의 정기적인 백업을 이용해서 새로운 인스턴스를 띄워놓고 다양한 테스트를 하면서 스킨 변경 및 기능 추가작업을 하니까 아주 편했다. 인스턴스 며칠 띄워놓는다고 아주 큰 비용이 드는 것도 아니라서 서비스하는 블로그에 영향 없이 대대적인 작업을 할 수 있는 게 아주 만족스러웠다. 역시 디지털오션은 사랑입니다.
블로그 스킨 개선
지금은 Medium에도 많은 메뉴가 생겼지만 내 블로그도 대부분 검색을 통해서 유입이 많이 되기 때문에 글을 보여주는 블로그가 글을 읽기 쉽게 보여주는 것이 중요하다고 생각했기 때문에 개별 포스트에 집중하고 블로그를 탐색할 수 있는 각종 메뉴를 거의 제거해 버렸다. 나는 내 블로그를 탐색하면서 돌아다니진 않으므로 못 느끼고 있었지만 많은 방문자가 다른 글도 좀 보고 싶은데 그런 부분이 불편하다는 피드백을 종종 얘기했었다. 다음 페이지를 통해서 넘겨 볼 수는 있기는 하지만 특정 기술의 글만 본다거나 하기가 어려웠다. 사실 사이드바에 있는 태그와 카테고리를 통해서 글을 탐색할 수 있기는 하지만 방문자에게 이 부분을 직관적으로 알리고 있지는 않았으므로 방문자에게는 없으나 마찬가지였다.

본문에 시선이 집중되도록 하는 기존의 디자인에 나는 만족하고 있었으므로 네이게이션 메뉴를 사이드바로 밀어 넣었다. 카테고리와 최근 월별 글을 모아볼 수 있는 메뉴를 넣고 개인 블로그이므로 내가 사용하는 소셜 사이트로 갈 수 있는 링크도 추가했다. 대부분은 검색을 통해서 여전히 들어오고 있고 다른 글도 탐색하고자 하는 방문자들이 대다수는 아니라고 생각했기 때문에 사이드바에 이런 기능을 넣은 것은 양쪽을 다 만족할 수 있는 접근이라고 생각하고 있다.
그리고 개편하는 김에 새로운 기분을 내보고자 상단의 이미지를 Unsplash에서 맘에 드는 이미지를 하나 가져와서 적용했다. 보는 모양은 크게 달라지지 않았지만, 상단 이미지를 바꾸니까 느낌은 많이 달라진 느낌이 든다. 상단 이미지는 종종 바꿔야지 생각은 하지만 막상 귀찮아서 잘 바꾸진 않는다. 앞으로도 언제 또 바꿀지는 나도 모르겠다.
스킨을 개선하면서 HTML5 Validator와 OpenWax로 마크업과 접근성도 점검하고 전에 글을 썼듯이 Schema.org도 적용했다.
구글 맞춤검색(CSE) 엔진 연동
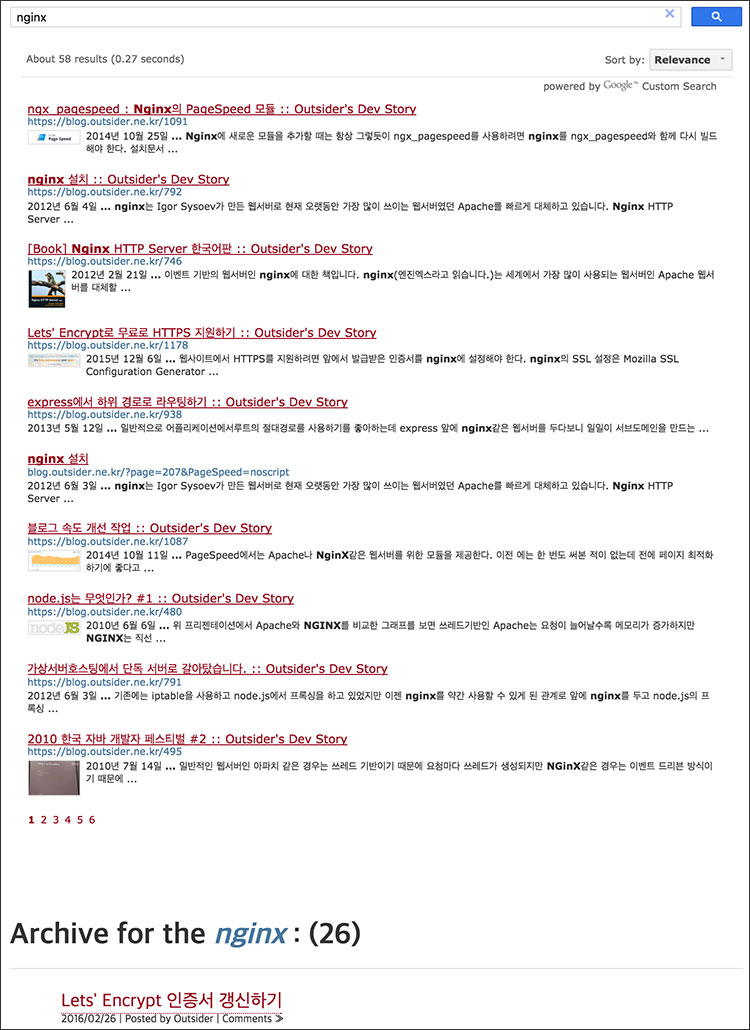
구글 맞춤검색 엔진은 블로그처럼 특성 사이트 내에서만 검색할 수 있도록 구글을 커스터마이징하는 것을 말한다. 구글에 검색할 때 site:blog.outsider.ne.kr같은 옵션을 주고 검색한 것과 마찬가지다. 내가 사용하는 Textcube에도 검색기능이 있지만, 구글에 비할 바는 아니므로 구글 맞춤검색 엔진을 알고 나서는 적용해야지 하면서 미루고 있다가 이번에 적용했다.

Textcube에 이미 검색 기능이 있었으므로 이 기능과 구글 맞춤검색을 잘 연동하는 게 필요했다. 구글 검색이 좋기는 하지만 그렇다고 Textcube의 검색이 무의미해지는 것은 아니기 때문이다. 맞춤검색 엔진 설정에서 레이아웃와 테마 등을 고를 수 있기는 하지만 내가 원하는 대로 100% 커스텀하는 것은 불가능했다. 원래는 텍스트 큐브에서 나오는 모양과 완전히 똑같이 만들고 싶었지만, 어느 정도는 구글이 제공하는 디자인을 받아들여야 했다. 외부에서 CSS로 오버라이드 하려고 해도 적용되면서 동적으로 갈아치워 버리기 때문에 의미가 없다.
상단에 검색영역에 검색어를 입력하는 경우 Textcube의 검색어가 적용되는데 https://blog.outsider.ne.kr/search/검색어의 URL 형태를 사용한다. CSE는 페이지의 쿼리스트리을 이용하므로 위와 같은 패스 파라미터를 가져다가 사용할 수가 없다. 다행히고 Textcube가 위 형태 외에도 https://blog.outsider.ne.kr/search?q=검색어같은 형태도 지원하는 것을 발견하고 구글 맞춤검색엔진도 이 q 파라미터를 검색어로 받도록 설정했다.
<div class="google-cse">
<gcse:searchbox-only resultsUrl="//blog.outsider.ne.kr/search" queryParameterName="q" enableHistory="true" autoCompleteMaxCompletions="5" autoCompleteMatchType="any"></gcse:searchbox-only>
<gcse:searchresults-only></gcse:searchresults-only>
</div>
검색결과 상단에 구글 검색 결과도 나오는데 텍스트큐브에서 안 되는 검색을 좀 더 보여주므로 꽤 만족스럽다.
nginx 업그레이드
nginx를 v1.10.0으로 업그레이드했다. 아마 그전에는 1.6.x 버전이었던 걸로 기억한다. nginx는 운영 중에 새 버전으로 올리는 것이 그리 어렵지 않기 때문에 nginx와 pagespeed의 새 버전을 컴파일해서 손쉽게 업그레이드를 했다. nginx의 버전을 올린 것은 새 버전이 속도도 빠르겠지 하는 생각도 있었지만 가장 큰 것은 HTTP/2 때문이다.
server {
listen 443 ssl http2 default_server;
}
nginx 설정에 간단하게 http2를 지정하는 것만으로도 쉽게 http2를 적용할 수 있었다.

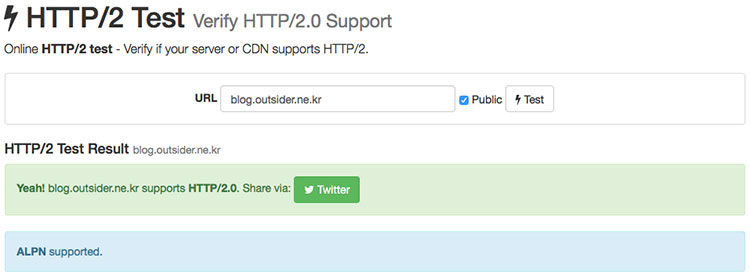
HTTP/2 Test사이트에서 확인해 보면 HTTP/2가 잘 적용된 것을 볼 수 있다. 적용해서 테스트해보기 전에는 몰랐지만 ALPN은 Application Layer Protocol Negotiation의 약자로 인증 연결을 더 빠르게 하는 기술이라고 한다. ALPN을 지원하려면 nginx를 OpenSSL 1.0.2 이상의 버전과 함께 컴파일해야 한다. nginx 설정을 정리하면서 fastcgi_cache도 적용했다. 물론 nginx 설정만으로 체감할 정도로 속도가 빨라지거나 하진 않았다.
코드 영역
개발 블로그이다 보니 글 중간에 코드 영역을 보여주는 부분이 꽤 많았다. 이전에는 Textcube 플러그인에서 제공하던 SyntaxHighlighter를 약간 변경해서 사용하고 있었는데 최근 2년 동안 업데이트도 없고 해서1 다른 플러그인으로 바꾸고 싶었다.
후보로는 highlight.js와 Prism을 고민하다가 Prism을 선택했다. highlight.js는 줄 번호 등이 지원 안 되고 Prism이 테마나 부가 기능이 더 많아서 적합해 보였다. Prism 적용 자체는 어려운 일이 아니었지만, 기존에 사용하고 있는 텍스트큐브의 코드 하이라이트 플러그인이 변환하는 마크업 형식을 Prism에 맞게 최적화해야 했다. 그나마 전에 SyntaxHighlighter를 최적화하려고 작업했던 적이 있어서 PHP를 몰라서 좀 헤매기는 했지만, Prism으로 무사히 갈아탔다.

언어표시를 할 때 편하도록 Show Language 플러그인과 라인 표시를 할 수 있도록 Line Numbers를 사용했다. 20여 개의 언어와 플러그인을 합해도 JavaScript 파일이 46KB밖에 안 돼서 맘에 든다.

전에 다른 블로그에서 마우스 커서를 올리면 코드 영역이 넓어져서 보기 편하게 한 게 생각나서 이 부분도 적용했다. 예시 코드는 본문의 폭보다 길어지는 경우가 많아서 가로 스크롤이 귀찮은데 많이 길지 않은 코드는 좀 더 쉽게 볼 수 있게 되었다.
구글 Adsense
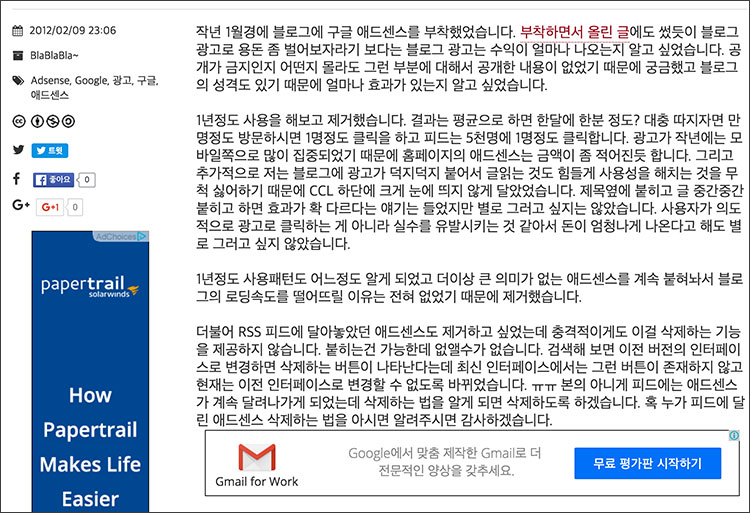
많은 사람이 블로그에 광고 달지 않느냐고 얘기했었는데 2011년에 애드센스를 붙였다가 1년 정도 운영해보고 제거했다. 이전 글을 지금 보면 그때도 광고를 좋아하지 않지만, 생각을 바꾸었다고 써놨는데 지금 와서 보면 그 이후에도 좋아하지 않았던 듯하다. 같은 내용이 반복되는 것 같지만 그사이에 광고에 대한 거부감도 많이 줄어들고(언론사 등에 나오는 광고는 정말 싫어하지만...) 온라인 콘텐츠 등에서 수익을 얻는 방법에 대해서 관심도 많아진 상태이다.
최근 Medium이 수익 모델을 만들어 보려고 하는 접근에 많은 관심이 있지만, 여전히 온라인에서 광고는 가장 큰 수익 수단 중 하나이다. 이전에는 광고를 싫어해서 광고 외의 수익 방법에 대해서 고민을 많이 했다면 지금은 이렇게 큰 시장이 있고 가장 쉽게 접근할 수 있는데 굳이 다른 방법을 찾아야 하느냐는 생각 쪽으로 많이 기울었고 다른 혜택을 제공하지 않는 블로그에서는 더 합리적인 수익 방법이라고 생각했다.
이전에 광고를 운영하고 제거한 가장 큰 이유 중 하나는 광고 수익이 너무 적었기 때문이다. 개발 블로그로써는 꽤 많은 방문자가 있다고는 하지만 다른 분야의 블로그에 비하면 많은 방문자는 아니기 때문인지 이전에 운영했을 때는 광고 수익이 너무 적어서 굳이 이걸 운영해야 하나 싶기도 했고 돈을 벌려면 글 초반이나 중간에 달아야 되는 건가 싶었지만 그러고 싶지는 않았기 때문에 제거했다.

이번에도 기본적인 접근은 비슷해서 글 하단에 광고를 달고(예전엔 텍스트 광고를 달았던 것 같은데 이번에는 배너 광고를 달았다.) 데스크톱에서는 비어있는 공간인 좌측 사이드바에도 광고를 하나 달았다. 좌측에 다는 것에 좀 고민하기는 했지만, 광고로 돈을 벌진 못해서 서버비 정도라도 약간 도움이 되면 좋겠다고 생각했고 본문을 가리는 건 아니라서 수긍할 만 하다고 생각했다. 아직 운영한 지 그리 오래되지는 않았지만, 애드센스의 수익이 높아졌는지 방문하신 분들이 광고를 좀 눌러주는지 서버비에 도움이 될 정도는 수익이 나고 있어서 만족스러워하고 있다.
HTTPS
작년 말부터 HTTPS를 지원하기 시작했다. HTTPS를 지원하고 부족한 부분을 이번에 개선했는데 HTTPS로 모두 가야 한다고 얘기하지만, 아직 많은 인프라는 좀 부족하다는 생각이 들었다.
일단 페이스북 좋아요 버튼이나 Google 플러스의 +1 버튼의 카운트가 HTTPS와 HTTP가 합산되지 않고 따로 계산된다. 이 부분은 정말 이해할 수 없는 부분인데 둘을 따로 관리한다. 여기저기 찾아보면 공유 버튼 등의 설정으로 HTTP를 사용하도록 하면 기존 카운트를 유지하면서 사용할 수 있다고 하지만 모든 사람이 버튼만 눌러서 공유하는 것도 아니고 이렇게 하면 기준의 카운트는 유지 되지만 HTTPS를 기본으로 가져간 이후부터의 수는 제대로 취합이 되지 않았다. 고민하다가 기존의 카운트를 버리고 HTTPS를 기본으로 사용하도록 했고 캐노니컬 URL도 HTTPS로 바꾸었다.
HTTPS 사이트는 리퍼러로 기록이 남지 않기 때문에 내 블로그에서 다른 링크를 눌러서 다른 사이트로 가는 경우 해당 사이트에서는 내 블로그를 통해서 유입되었는지 알 수가 없다. 이는 보안 때문이지만 블로그가 보안 이슈가 있는 것도 아니고 리퍼러로 남는 것이 나한테도 더 좋으므로 다음 메타태그를 통해서 리퍼러가 남도록 설정했다.
<meta name="referrer" content="always">
이번에 HTTPS를 점검하면서 HSTS(HTTP Strict Transport Security)도 확실히 지원하도록 개선했다. HTTPS를 지원하고 HTTP에서 리다이렉트를 하더라도 사용자가 북마크를 해두거나 도메인을 수동으로 입력하는 경우에는 서버에 한 번 요청이 왔다 가야 하고 이 상황에서 보안이 안 되는 HTTP 요청이 한번 이뤄지게 된다. HSTS는 이를 보호하는 방법으로 Strict-Transport-Security 응답 헤더를 지정해 주면 브라우저가 알아서 다음 접속 시에는 HTTPS로 접속하게 된다.
$ curl -I https://blog.outsider.ne.kr
HTTP/1.1 200 OK
Strict-Transport-Security: max-age=31536000
nginx 설정에서는 add_header Strict-Transport-Security max-age=31536000;로 지정이 가능하고 curl로 확인하면 Strict-Transport-Security가 1년으로 잘 지정된 것을 볼 수 있다. 크롬 같은 브라우저에서 HTTP로 접속을 해보면 307 Internal Redirect이라는 더미 요청에 응답 헤더로 Non-Authoritative-Reason:HSTS라고 나오면서 HTTPS로 접속하는 것을 볼 수 있다.
Google Analytics
기존에도 Google Analytics(이하 GA)를 쓰고 있었는데 좀 더 상세한 추적이나 목표 설정 등을 이용해 보고자 추가 설정을 좀 더 했다.

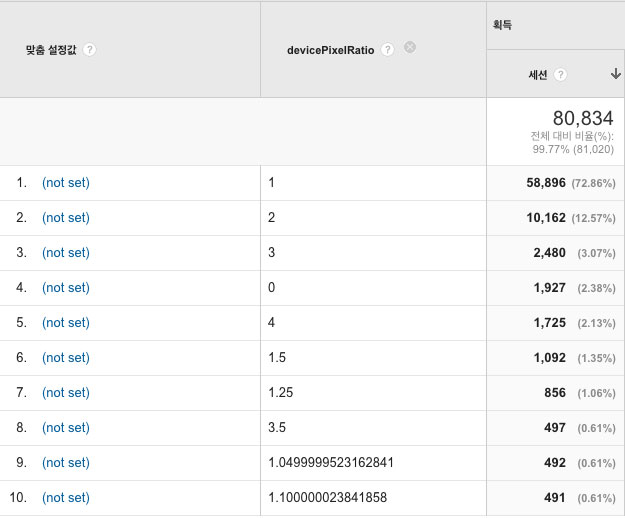
참고삼아 방문자의 Pixel Ratio를 알기 위해서 이를 추적하는 코드를 심었다. Pixel Ratio는 Dimension을 하나 설정해서 사용했다.(맞춤 설정값에는 뭘 넣어야 하는 거지? ㅡㅡ;) 개발자 방문자의 비율이 높아서 다른 서비스에서 참고할 수 있는 건 아니지만, 대략적인 내용이나 파악하려고 추가했다. GA에서 Beacon을 쓰면 속도가 더 좋다길래 ga('set', 'transport', 'beacon');를 설정했다.
그리고 그동안 GA로 추적하면서도 목표설정은 하지 않았는데 이번에 작년 박스앤위스커의 GA로 블로그 분석하기를 보고 내 블로그에도 설정해야지 하고는 이번에야 글을 얼마나 읽는지 추적하기 시작했다. 이 내용은 좀 길어질 것 같으므로 다른 글에서 풀어야 할 것 같다.
성능을 좀 높여보려고 최신 버전을 쓰는 등 여러 작업을 했지만 다른 기능도 추가하다 보니 오히려 약간 더 느려졌다. 성능 개선은 다음에 또 시간을 내서 해야겠다.



안녕하세요.
브라우저의 javascript를 비활성화한 경우 코드 영역이 흰색 배경에 흰색 글씨라 보이지 않습니다. 혹시 이부분 수정이 가능한가요?
중요한 지적이시네요. 코드 영역에 배경색하고 사이즈를 지정했습니다.
수정해주셨군요.
정말 감사합니다.
네 빠뜨린 부분을 알려주셔서 바로 수정했습니다. ㅎㅎ
존경하는 아웃사이더님 ㅎㅎ 와 정말.. 그럼 블로그를 직접만드신건가요??
저도 이런 멋진 블로그를 만들고 싶은 사람으로써.
그렇다면 어떻게 만드신건지.. 호스트는 뭘 이용하신건지.. 좀 알려주시면 안될까요?
감사합니다.
이 블로그는 제가 만든게 아니라 Textcube라는 블로그 도구입니다. http://www.textcube.org/ 개발자로써 직접 만들어서 쓰고 싶은 마음도 많이 있지만 좋은 도구가 맣으니 그냥 가져다 사용하고 있습니다.
혹시 스킨을 공유하실 생각은 없으신가요 :) ?
스킨이 요즘은 많이 안쓰는 Textcube용이기도 하고 공유용으로 만든게 아니라 필요할때마다 원하는 부분을 바꿔서 사용했기 때문에 공유해도 도움이 될지 모르겠습니다. 어떤 부분이 필요하신가요?
페북댓글이랑 중복으로 남았길래 하나 삭제했습니다^^
저도 텍큐쓰고 있는데, 7년정도 업데이트를 안했다가
이번에 블로그 글쓰는 것에 대한 포스팅을 보고, 이것저것 업데이트하고 있거든요. 텍큐도 1.10.10으로 올리고요.
스킨도 바꿔볼까 했는데, 최근에 텍큐 스킨이 공유되는 게 없어서 혹시나 하고 여쭤봤습니다^^
그리고 혹시, markdown 지원이 잘 되나요? 아니면 별도로 커스터마이징한 부분이 있으신가요. 기본 markdown포맷터는 적용이 잘 안되는 것 같아서요.
텍큐를 쓰시는 분을 보니 반갑네요. ㅎㅎ 스킨이 없어서 저는 워드프레스나 무료 템플릿을 참고해서 사용했습니다. PHP는 별로 할줄 몰라서 스킨을 만들었다기 보다는 그냥 HTML이랑 스타일등만 수정해서 사용했습니다. markdown은 커스텀했는데 오래돼서 다 기억은 안나고 GFM을 쓰려고 기본 대신 markdon extended를 쓰도록 플러그인을 수정해서 쓰고 있습니다. 코드 하일라이트도 제가 붙인 하일라이터와 호환되게 바꾸었고요.
저도 아웃사이더님 포스팅에 있는 스크린샷(?)을 참조해가며 마크다운하고, syntax highlighting을 붙였는데, 마크다운 플러그인하고 텍스트큐브하고 사이에 버그가 있는 듯 하네요. html이나 xml, javascript 같은 것들은 사라져버리네요 ㅠ.ㅠ 나중에 디버깅해보려고 합니다. 포스팅 잘 참고했습니다. 감사합니다 :)
저도 틈틈히 수정해서 가물가물하네요. 마크다운 플러그인도 gfm때문에 좀 수정하고 신택스 하일라이팅 플러그인도 지금 사용하는 신택스 하일라이팅 모양에 맞게 하려고 이것저것 수정하긴 했습니다.
저도 얼마전부터 텍스트큐브 사용하고 있습니다. 다른 사용자분들 만나기가 워드프레스에 비해 정말 어려웠는데, 이렇게 뵙게 되어 무척 반갑네요. ^^
전문적인 설명이 많아 이런 쪽으로는 백지에 가까운 저로선 이해하기 어렵지만, 아웃사이더님 블로그 정말 멋집니다. 잘 보고 갑니다. ^^
오랜만에 텍스트큐브 사용자를 뵈니 반갑네요. ㅎㅎ 저도 PHP 개발자는 아니라서 자세한건 알지못하고 수박 겉핧기 식으로 외부만 보고 조금씩 수정해서 쓰고 있습니다.