이 글은 Node Interactive North America 2016 참석기 : Day 1에서 이어진 글이다.
Node Interative Day 2
Writing Secure Node Code: Understanding and Avoiding the Most Common Node.js Security Mistakes - Guy Podjarny, Snyk
Snyk는 Node.js의 보안 취약점을 관리해주는 서비스이다. Synk의 사람이 나와서 Node.js 보안에 대해 얘기를 하는 발표였는데 간단한 데모 등이 나와서 재미있게 들었다. st라는 모듈은 정적 파일 제공 모듈인데 이 요청에서 경로를 역으로 올라가게 파라미터를 제공해서 /etc/passwd를 가져오고 마크다운 모듈은 marked에서 마크다운 코드에 javascript:alert(1&#);같은 코드를 넣어서 XSS에 성공하는 데모를 보여주었다. ms 모듈에서는 /A(B|C+)*DE?/같은 정규식을 사용하는 것을 이용해서 ACCCCCCCCCCCCCCCCCC식으로 글자를 늘려갈 때마다 정규표현식 처리속도가 엄청나게 느려져서 DoS 공격이 이뤄지는 과정을 보여주었다. - 발표 영상
Node.js Releases, How Do They Work? - Myles Borins, IBM
메인 커미터가 Node.js 릴리스 과정에 관해서 설명하고 있다. Node.js는 Semver를 사용하고 있는데 많은 사람이 버전이 어떻게 동작하는지 혼란스러워한다. Node.js에서는 릴리스 라인관리를 위해 v0.12, v4.0같은 릴리스 브랜치를 운영하고 있고 스테이징 브랜치도 따로 있다. 현재 여러 릴리스를 운영 중이므로 6.x에 적용된 패치를 4.x나 0.12에 적용하는 백포트를 해야 하는데 이를 위해 각 PR에 lts-watch-v6.x같은 레이블을 달고 이는 v6.x에 아직 안 들어갔다는 의미이다. 그래서 발표 중에 이 PR을 가져와서 v6 브랜치에 적용하고 푸시한 후 기존 레이블은 삭제하고 lts-on-v6.x를 추가해서 v6.x에 백포트됐다고 표시하는 과정을 보여주었다. 이 외에 branch-diff를 이용해서 릴리스 브랜치와 master 브랜치의 다른 커밋을 찾아내고 changelog-maker로 Git 로그에서 변경사항을 만들고 있다. - 발표 영상
What's Up with the Community Post-Mortem Diagnostics Working Group - Richard Chamberlain, IBM
Post-Mortem Diagnostics 워킹 그룹은 Node.js 애플리케이션에서 문제 상황을 진단하고 추적하는 부분을 개선하기 위한 워킹그룹이다. 이 워킹그룹에서는 Linux와 macOS에서 Node.js 코어덤프를 할 수 있는 솔루션을 개발 중이고 JavaScript에서도 사용할 수 있도록 JS API로 준비 중이다. heap dump에 대해 개선도 하고 있고 경량 덤프를 사용할 리포트도 추진 중이다. - 발표 영상
The Path to ES Modules - Bradley Meck, GoDaddy
이 발표는 JavaScript의 모듈 스펙인 ES Modules을 도입하기 위해서 현재까지 진행된 내용을 설명하는 세션인데 관련 내용은 ES Modules와 Node.js: 쉽지 않은 선택를 먼저 읽으면 도움이 될 것이다. 현재 ES 2015의 거의 모든 기능이 Node.js에 들어왔지만, 아직 들어오지 않은 것이 ES Modules가 들어오지 않았고 사실 이 스펙은 아직 완성되지도 않았으므로 제대로 구현하고 있는 곳도 있다. 개인적으로 관심 있는 부분이라서인지 콘퍼런스 중 가장 재밌는 세션이었다.
JavaScript 세계에 존재한 모듈의 개념을 설명하고 TC39가 ES Modules 스펙을 정의하는 과정에서 Node.js에 대한 고려가 거의 배제되면서 이에 대한 이의를 제기하고 Node.js쪽도 TC39에 참여해서 모듈에 대해 논의를 하지만 브라우저와 Node.js를 모두 만족하게 하는 스펙을 만들기가 쉽지 않은 상황이다. 그래서 TC39는 스펙에서 로더를 제거한 상태다. Node.js에서는 기존의 NCJS와 ES Modules를 모두 지원하도록 만들어야 하고 이 과정에서 스펙에 어긋나지 않도록 TC39와도 논의해야 하는 상황이다. 결국, GoDaddy가 TC39의 자리하나를 구매해서 Bradley도 참여해서 논의하고 있지만 많은 이슈는 아직 pending 상태이고 계속해서 논의하는 상황이다.
사실 나는 왜 브라우저에서 모듈 스펙이 필요한지 잘 모르겠다. 예를 들어 지금 Babel을 사용하듯이 Node.js 스펙에 어느 정도 맞추어서 로더를 만들면 컴파일러로 압축하면서 의존성을 해결하고 배포하면 브라우저도 해결될 일인데(실제로 다들 그러고 있고...) 발표 들으면서 듣는 느낌은 이 방식도 하면서 AMD처럼 브라우저가 JS 파일을 동적 로딩하는 방법까지 해결하려는 것 같다. 원래는 후자만 하려다가 Node.js에서 이의 제기하면서 여기까지 온 것 같다.(HTTP/2 때문에 그럴지도...) 발표 끝나고 얘기도 좀 해봤는데 Bradley도 이 부분에 대해서 TC39에 꽤 답답해하는 것 같았다. - 발표 영상
키노트: State of the Union: npm- Ashley Williams, npm
npm에서 와서 npm의 상황을 설명하는 발표이다. 사용자 수와 모듈의 다운로드 수나 등록 수의 성장세 등을 보여주고 다른 모듈 저장소보다 npm이 어떻게 잘하고 있는지 자랑(?)하는 정도의 내용이다. - 발표 영상
키노트: State of the Union: node.js- Rod Vagg, NodeSource
현재 Node.js 프로젝트의 리드 개발자라고 할 수 있는 Rod Vagg이 Node.js 프로젝트의 상황을 설명하는 키노트였다. 최상위 10명의 기여자 코드가 52%에서 46%로 줄어들어 더 많은 개발자가 참여하고 있음을 보여주고 올해는 문서와 테스트 코드가 많았는데 테스트 코드는 58%나 변경되고 커버리지가 85%에서 89%가 되었다. 그 외 집중하고 있는 내용과 올해 얼마나 많은 릴리스를 했고 이 릴리스를 위해서 운영하는 CI 클러스터 등에 대해서 설명했다. - 발표 영상
Node Interactive Code & Learn
발표중심의 콘퍼런스는 2일간 진행되고 셋째 오전은 Code & Learn 행사가 진행되었다. 콘퍼런스의 기본 일정은 2일이고 다음 2일은 티켓을 구매할 때 참여 여부를 신청받아서 진행되었다. 콘퍼런스에서 이런 행사는 Pycon에서 처음 봤는데 Pycon에서 Sprint라고 부르는 행사와 비슷하다. Node core의 컨트리뷰터를 더 확대하기 위해서 마련된 행사로 Node core를 빌드하고 테스트하는 등 환경을 설정하는 법을 알려주고 200여 명이 모여서 이 환경을 설정하고 기여하는 식으로 진행이 되었다.
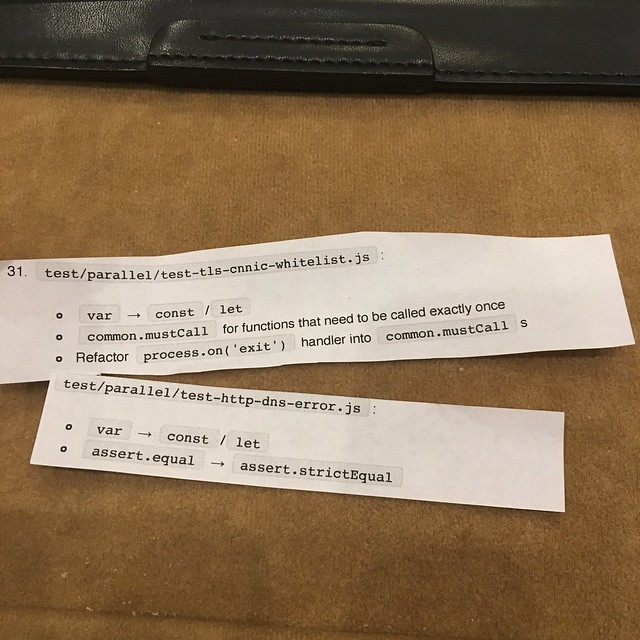
환경을 설정하고 손을 들면 위와 같은 종이쪽지를 준다. 이를 수정해서 PR로 올리면 되는데 보면 알다시피 실제 수정내용은 아주 간단한 내용이다. Node core의 상당 부분이 C++로 되어 있다 보니 코어를 빌드하거나 하는 경험이 없는데 이번에 돌려보고 테스트도 실행해 보면서 코어 프로젝트의 구조에 대해서 어느 정도 이해를 하게 되었다. 이달 올라온 Pull Request만 200개가 넘게 올라왔다. 미리 가이드 해줄수도 있었는데 현장에서 빌드를 시키는 바람에 많은 사람이 빌드를 기다리면서 시간을 꽤 허비하기는 했지만 몇백 개의 수정내용을 정리해서 준비해 준 덕에 꽤 재미난 경험이었다. 중간에도 수정이 애매한 부분이 있어서 손을 들자 멘토로 참여하는 커미터가 같이 논의를 해주어 Pull Request를 올릴 수 있었다.
Pull request를 올리면 위와 같은 Node.js 배지를 하나 준다. 오전에 2~3시간 정도 진행된 행사이지만 꽤 괜찮았다고 생각한다.
Node Interactive Collaboration Summit
Collaboration Summit은 Node.js 조직에서 프로젝트를 진행하는 커미터들, 워킹그룹, 컨트리뷰터들이 모여서 토론해야 할 주제에 대해서 논의를 하는 자리로 셋째 날 오후부터 넷째 날까지 이어졌다. 원래 신청할 때는 이 행사도 Code & Learn 같은 행사처럼 생각했는데 실제로는 핵심 개발자들이 모여서 논의하는 자리여서 "앗 나도 참가해도 되는 건가?"하는 기분이 좀 들었다. 그리고 발표도 다 알아듣지는 못하지만 이건 토론이다 보니 여러명이 모여서 막 얘기를 하니까 알아듣기가 쉽지 않았다. ㅠ 그나마 회의록을 기록하는 사람이 있어서 그나마 파악을 하면서 따라갈 수 있었다. 다 파악 못 한 내용을 정리하기도 쉽지 않고 간단히 내가 느낀 부분만 정리한다.
VM
VM 관련 논의를 하는 자리였고 요즘 계속 나오듯이 Node.js를 어떻게 VM 중립적으로 가져갈 것인가 하는 얘기였다. 아무래도 핵심 부분이다 보니 Node.js에서 이름이 쟁쟁한 개발자들이 다 모여있었다. 현재는 nan으로 V8 API 추상화를 하고 있는데 실제로는 V8이 업그레이드될 때마다 nan도 호환성이 많이 깨지고 있어서 문제가 있는 상황이고 이전에는 VM 중립이 왜 필요한가 했는데 일부 임베디드 시스템에서는 V8이 돌아갈 수 없어서 ChakraCore가 필요한 곳이 있다고 한다. NAPI, ABI, FFI 등 어려운 용어들이 난무하고 내가 사용하는 기술도 아닌지라 따라가기가 어려웠다. ㅠ V8 개발자도 한 명 참석해서 V8은 API 개선을 어떤 식으로 하고 Node.js의 움직임에 어떻게 반응하는지도 계속 물으면서 논의가 오갔다.
Version Management
이름만 봤을 땐 무슨 논의인가 했는데 현재 Node.js에 많은 릴리스 라인이 존재하고(v0.12.x, v4.x, v6.x, v7.x) 항상 3~4의 릴리스 라인이 있으므로 Node.js의 자체적인 버전 관리 도구가 있어야 하지 않나 하는 얘기였다. 즉 지금 nvm이나 n처럼 사용자가 쉽게 원하는 버전을 선택하고 바꿀 수 있도록 하는 도구를 공식적으로 제공하는 부분에 대한 논의였다. apt-get 방식이 될지 brew 같은 방식이 될지에 대한 이런 저런 얘기가 오가고 여기서도 윈도우는 어떠하냐 얘기도 오갔다. 인스톨러부터 제공해야 하는데 이를 GUI로 할지 GUI가 아니면 어떤 방식이 좋을지 많은 얘기가 오가는데 재미있었다. GUI는 Electron이 가장 좋은 방법이라는 데는 의견을 일치하는 것 같았지만, Electron 자체가 용량이 크다 보니 이에 대한 걱정도 좀 있는 것 같았다. 아무래도 핵심개발자들이 모였다가 보니 얘기하다가 "GUI로 node.js 설치하는 사람 있냐?"니까 아무도 없는데도 GUI 논의를 계속하는 것도 재미있었다.
인스톨러로 Node.js 설치할 때 앞으로는 V8인지 ChakraCore인지도 선택해야 하고 패키지는 npm인지 yarn인지도 선택해야 할 텐데 이를 사용자들이 제대로 이해할 수 있을지... 인스톨러가 설치한 Node.js의 버전도 업데이트해야 하고 상황에 따라서는 인스톨러도 자체 업데이트를 해야 하는데 좋은 방법이 있을지 등 어려운 논의는 계속되었다. 마지막에는 nvm을 Node.js 재단의 프로젝트로 받아서 공식화하는 건 어떻냐는 논의도 이루어졌다. 현재 nvm 등을 쓰는 사용자가 많으므로 nvm 프로젝트가 드랍되면 미치는 생태계 영향에 대한 부분을 걱정하고 있는 것으로 보인다.
deprecation
API나 일부 기능을 폐기할 때 이를 사용자한테 어떻게 알려야 하는가에 대한 논의였다. 사실상 deprecation은 상당히 열심히 알리고 있다고 생각하지만, 실제 사용자들은 크게 관심을 두고 추적하지 않으므로 나중에 제거할 때 문제가 되는 것 때문에 논의를 하는 것이다. 대표적으로 최근에 Buffer에서 new를 제거하면서 내부에서는 이에 대해 많은 논의가 이루어지고 공지도 이루어졌지만 실제로 new를 제거했을 때 발생한 문제와 커뮤니티의 반응이 기대와 달라서 new를 제거하는 거는 알렸지만 왜 제거하는지에 대해서는 충분히 전달되지 않았다거나 사용자가 언제 무엇이 제거되는지 추적하려면 어떻게 해야 하는가 등이 논의되었다.
이런 논의는 아주 깊게 생각해 보지 않았는데 논의를 듣다 보니 많은 생각이 들었다. deprecation 경고를 보여주더라도 이는 사실상 모듈이나 애플리케이션 개발자한테 보여주어야 하지 사용자한테 보여주어야 하는 것은 아니므로 어느 단계에서 경고를 하여야 하는지 매번 경고를 하여야 하는지 등 어려운 문제가 많았다. eslint를 이용해서 deprecation 된 부분에 대한 알림을 주고 이에 대한 대시보드를 만들어서 사용자가 볼 수 있게 하자는 얘기가 오갔고 npm 직원도 참여하고 있어서 이 lint를 이용해서 npm 저장소에서 경고를 표시해 주는 방안에 대해서도 논의가 되었다. 개인적으로 deprecation마다 id를 발급해서 그 내용과 일정에 대해서 볼 수 있는 대시보드를 만드는 건 괜찮은 아이디어라고 생각된다.
기타
내가 참석 못 한 논의도 여러 가지 있었고 다시 한자리에 모여서 워킹그룹별로 논의한 내용을 다시 정리해서 논의하는 자리도 있었다. 상당히 재밌었던 논의는 버전에 대한 논의였는데 지금 Current 버전이 v7.0.0이므로 내년 4월에는 v8.0.0이 나올 예정이다. 여기서 문제가 발생하는데 "V8 위에서 돌아가는 Node.js v8"이 되는 것이고 여기서 자바스크립트 엔진 V8과 버전 v8이 혼란을 줄 수 있다면서 버전 표기방식에 대해서 논의가 오가게 되었다. v8은 LTS라서 몇 년 동안 유지해야 하므로 혼동은 더 커질 수 있다는 것이다. 확정된 것인지는 모르겠지만, 이곳에서는 "v"를 빼자는 얘기로 결론 나는 것 같았다.
에필로그
첫날 애프터 파티를 숙소에서 잠이 들어서 못 간 게 안타까운 따름이지만 전체적으로는 콘퍼런스 세션보다는 뒤의 Code & Learn과 Collaboration Summit이 훨씬 재밌었다. Collaboration Summit은 영어를 잘했다면 몇십 배 더 재밌었을 것 같다. Node.js이긴 하지만 오픈소스 프로젝트 내부에서는 이렇게 많은 논의를 하고 수많은 사람의 요구사항을 최대한 해결할 수 있도록 이렇게 많이 노력한다고 하는 생각이 들었다. 과연 그 오픈소스를 쓰는 사람들은 이를 얼마나 이해하고 있을까 싶기도 하면서 얼마 전에 본 Dear JavaScript,의 내용도 많이 생각났다.
미국 갈 때마다 영어 자극은 항상 받지만(그래도 영어공부 얼마 못하지만 ㅠㅠ) 이번에는 Summit도 참가해서 인지 특히 더 많이 받은 것 같다. 토론하는 자리에 하루 반을 같이 있다 보니... ㅠ 그 외에도 오픈소스 기여에 대한 자극을 꽤 많이 받았다. 지금은 nodejs-ko쪽에서 기여를 하고 가끔 내부를 들여보거나 하는 편인데 좀 더 타이트하게 참여해야겠다고 생각하고 있다. 이전에도 생각은 했기에 갑자기 되진 않겠지만, 자극은 정말 많이 받고 와서 안 왔으면 후회했겠다 싶은 생각이었다. 그 덕분에 Node.js 저장소를 몇 개 구독했더니 매일 GitHub 알림창이 터져나가고 있지만... ㅋ












Comments