
Closure Tools는 Google Code labs를 통해서 오픈소스로 공개되었습니다.(내부적으로 오랜 시간에 걸쳐서 오픈소르화에 대한 작업이 이루어진것 같습니다.) Closure Tools는 Closure Compiler, Closure Library, Closure Templates 3가지로 구성되어 있습니다.
Closure Compiler
Closure Compiler는 자바스크립트 옵티마이져(Optimizer)입니다. 자바스크립트 옵티마이저는 어려가지가 있는데 더글라스 크록포드의 JSLint나 딘 에드워즈의 packer, 야후!의 YUI Compressor 등이 있습니다. Closure Compiler는 Jvascript를 압축(compact)되고 고성능(high-performance) 코드로 컴파일해 줍니다. 설명에 따르면 컴파일러가 필요없는 코드(dead code)를 제거하고 재작성(rewrite)하고 압축(minimizes)합니다. 그리고 syntax, 변수 참조(variable references), types를 체크하고 일반적인 자바스크립트 함정들에 대해서 경고해 줍니다.
그리고 사람이 읽기쉬운(human-readable) 소스를 디버깅하는 것처럼 쉽게 엉망인 코드(obfuscated code)를 디버깅하게 해주는 Firebug 확장인 Closure Inspector와 함께 컴파일러를 사용할 수 있으며 쉽게 성능을 평가할 수 있도록 Page Speed가 컴퍼일러에 통합되어 있습니다.
Closure Compiler는 아래 3가지 방식으로 사용할 수 있습니다.
- command line에서 실행되는 오픈소스 자바 어플리케이션
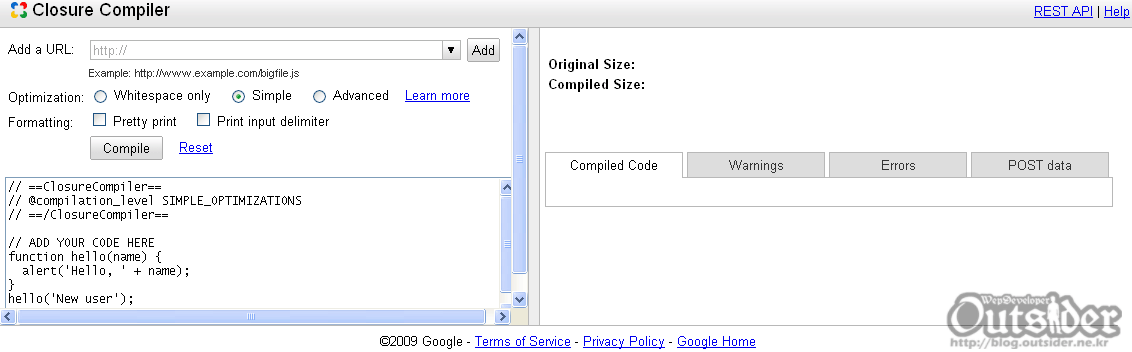
- 간단한 웹 어플리케이션
- RESTful API

웹에서 구동되는 클로져 컴파일러는 실행해 볼 수 있도록 제공하고 있습니다.
Closure Library
Closure Library는 광범위하고 테스트가 잘 되고(well-tested) 모듈화된 크로스 브라우져 자바스크립트 라이브러리입니다. 재사용가능한 UI 위젯, 컨트롤들 그리고 DOM 조작을 위한 저레벨(lower-level) 유틸리티, 서버통신, 애니메이션, 데이타 구조, 유닛 테스트, 리치텍스트 에디터 등등의 커다란 세트에서 필요한 것을 끌아다가 사용할 수 있습니다. Closure Library는 서버불가지론(server-agnostic)이고 Closure Compiler와 한께 사용되도록 의도되었습니다. (Closure Library의 API Reference Documents 참고)
Closure Templates
Closure Templates은 동적으로 재사용가능한 HTML과 UI엘리먼트를 만들도록 도와주는 클라이언트 사이드와 서버사이드 템플릿 시스템입니다. Closure Templates는 프로그래머들에게는 자연스러운 간단한 Syntax를 가지고 있고 개발자들은 자신의 어플리케이션의 Needs에 따라 커스터마이징할 수 있습니다. 각 페이지마다 획일적인 하나의 템플릿을 만들어야 했던 전통적인 템플릿 시스템과는 반대로 Closure Templates은 유저인터페이스 폼을 제작할 수 있는 작은 컴포넌트라고 할 수 있습니다. 또한 어플리케이션을 쉽게 로컬라이징 할 수 있도록 빌트인 메시지를 사용할 수 있습니다.
Closure Templates은 서버사이드와 클라이언트 사이드에 같은 템플릿을 사용하기 위해서 Javascript와 Java 모두를 위해서 구현되었습니다. 그리고 두 언어에서 동작하는 Data model과 expression syntax를 사용합니다. Closure Templates은 클라이언트 사이드를 위해서 효율적인 Javascript안에 프리컴파일됩니다.
Closure Templates 사용의 이점은 아래와 같습니다.
- 편리함 : Closure Templates은 어플리케이션 UI를 위한 HTML 조각들 만들고 화면에서 로직을 분리할 수 있도록 쉬운 방법을 제공합니다.
- 언어 중립 : Closure Templates은 최고의 클라이언트사이드 성능을 위해서 자바스크립트 펑션을 효율적으로 컴파일합니다.
- 읽기 쉽다(Easy to read) : 템플릿코드의 구조에서 output HTML의 구조를 명확하게 파악할 수 있습니다. 번역(translation) 을 위한 메시지들은 추가적인 가독성(readability)을 위해서 인라인(inline)되어 있습니다.
- 프로그래머를 위한 디자인 : 템플릿은 서로 호출할 수 있는 간단한 펑션입니다. syntas는 프로그래머들에게 익숙한 구조로 되어 있으며 여러 템플릿을 하나의 소스파일에 넣을 수 있습니다.
- 프레임워크가 아닌 툴 : 어떤 라이브러리, 프레임워크, 툴들과 결합된 어떤 웹어플리케이션 환경에서도 잘 동작합니다.
- Battle-tested : 클로져 템플릿은 Gmail과 Google Docs를 포함한 세계에서 가장 큰 웹어플리케이션들에서 광범위하게 사용되었습니다.
각 프로젝트 사이트에 Documents도 제법 잘 구성되어 있어서 처음 사용해 볼때 그리 어렵지 않을 것 같습니다. 기존에 아예 없던 것들은 아니지만 그럼에도 불구하고 구글이 오픈소스화해서 공개하였다는 점이나 아직도 웹어플리케이션에서는 모델이 되고 있는 Gmail, Google Docs, Google Maps에서 사용된 것들이라는 점에서 관심이 많이 갑니다.
간단하게 설명하려고 했는데 툴도 3개고 내용도 좀 되는데 다 테스트 해보지는 못해서 그냥 프로젝트에 나와있는 설명글을 번역해버리는 수준에 그쳐버렸습니다. 시간내서 각 툴들을 좀더 자세히 만져보아야 겠네요.



질문이있는데요, java -jar compiler.jar --warning_level VERBOSE --compilation_level ADVANCED_OPTIMIZATIONS --js test.js 컴파일할때 이런 명령어 써서하는데 특정 폴더 안에 있는 모든 .js파일을 동시에 컴파일하게 할순없나요?
좀 찾아봤는데 complier가 의존성체크도 확인하기 때문에 경로로 입력받아서 모든 파일에 대한 작업은 지원하지 않는것 같습니다.
http://stackoverflow.com/questions/1691969/how-to-use-googles-closure-to-compile-javascript
이글에도 약간의 내용이 있고 여러파일에 대한 부분을 처리하려면 google library쪽의 caldeps.py를 사용하셔야 되는것 같습니다.(해보지는 못했습니다.)
답변감사합니다.. 한가지만 더 질문한께요. Closure compile웹에서 하는거 해봤는데 웹에서 수행하면 warning이 발생했을 경우 JSC_WRONG_ARGUMENT_COUNT: Function hel...
이런식으로 Warning type이 보여지는 그냥 compiler다운받아서 수행하니 저런 type은 보이지가 않더라구요...혹시 이런 type도 같이 보여주는 parameter가 있나요? 개인적으로 찾아봤는데 저런건 없는거 같아서요..
제가 closure를 계속 사용하고는 있지 않아서 자세한 답변은 잘 못드리겠네요. ^^
http://code.google.com/p/closure-compiler/wiki/Warnings
찾으시는 부분이 이 페이지에 나오는 --warnings_level 플래그가 아닌가 싶습니다.
답변감사합니다.^^ 함 해봐야겠네요...즐거운 하루되세요~
도움 되셨으면 좋겠네요 ㅎㅎㅎ 좋은 하루 되세요 ㅎ
정의 밑 기능 번역하신거 발췌해갈께요. ~ ^^
예 출처만 밝혀주시고 퍼가신 링크도 알려주심 감사하구요.
근데 클로저툴을 요즘은 안쓰고 있어서 이 글의 내용이 아직 얼마나 유용한지 잘 모르겠네요.