난 자바스크립트를 상당히 좋아하는 편인데 웹개발자들을 만나다 보면 아직도 자바스크립트를 무시하는 경향을 많이 보게된다. 예전엔 확실히 그런 분위기였고 자바스크립트의 입지가 그랬지만 이젠 달라졌다. 이제 자바스크립트로 왠만한건 다 할 수 있다. 아직도 자바스크립트를 웹개발자면 아무나 할 수 있는 거라고 생각하면 생각을 좀 바꿨으면 좋겠다. 자바스크립트는 그렇게 만만치 않다.
다른 사람들 컴퓨터에서 작업하다가 보면 개발환경 셋팅이 안되어 있어서 아주 간단한 것도 해결하는데 쉽지 않을 때가 많다. 머 환경이야 자기 취향에 따라 선택할 수 있는 거지만 최소한 자바스크립트로 개발하려면 자바스크립트 디버거 정도는 깔려 있어야 하지 않겠나... 그래서 버그도 빨리 빨리 찾고 해결할 것 아닌가.. ㅋ 여기선 Firefox와 IE에서 자바스크립트 디버거를 사용하는 걸 보자.
Firefox
웹개발하면 Firefox를 메인 브라우저로 쓰라는 얘기를 많이 듣는다. 이건 IE보다는 Firefox가 더 웹표준을 잘 지키고 있기 때문이긴 한데 다른 환경들도 아무래도 더 잘 갖추어져 있다. Firefox에서는 Firebug가 제일 유명하다. 영문사이트를 김경민님이 한글로 번역해준 사이트도 있다.
파이어폭스 플러그인이기 때문에 설치는 아주 쉽다. 그냥 파이어폭스에서 인스톨버튼만 눌러주면 된다.


웹페이지의 Javascript 에러가 발생하면 오른쪽 아래에 에러의 객수가 나타나고 이곳을 클릭하면 파이어버그가 열린다.

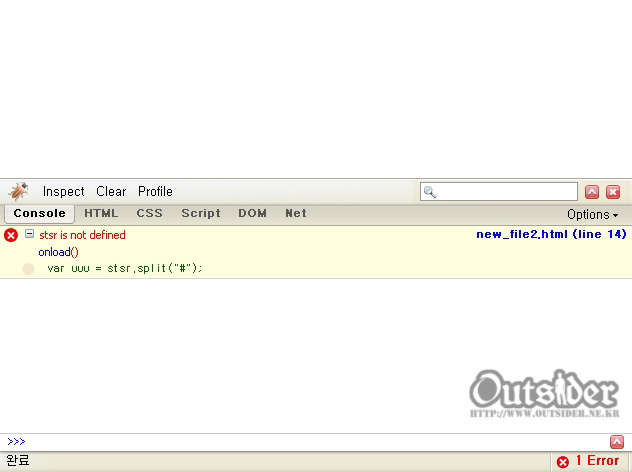
에러가 난 이유와 에어가 난 위치를 표시해 주어서 쉽게 찾아낼 수 있다. (stsr이 정의되지 않았다네... ㅋ) 위에 보이는 메뉴대로 파이어버그에는 수많은 기능이 있다. DOM트리 추적도 할 수 있고 인클루드 된 CSS나 JS파일의 내용도 볼 수 있고 기능이 엄청나게 많은데(나도 그냥 디버깅 기능 왜에는 거의 쓰지 못하고 있다. ㅡ..ㅡ) 여기선 기능설명이 목적이 아니었기에 그냥 이렇게 쓴다는 것 정도까지만... ㅋㅋㅋ
Internet Explorer
IE에서 자바스크립트를 디버깅 하는건 꽤나 불편한 일이다. 차라리 그냥 파폭띄어서 하는게 낫다는 생각이 들 정도였는데 이것저것 찾다보니 괜찮은게 있었다.

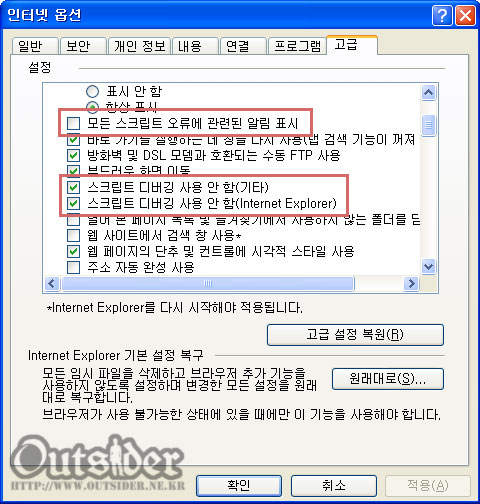
"모든 스크립트 오류에 관련된 알림 표시"를 체크해준다. 웹브라우저라는게 개발 목적이 아니고 자바스크립트 오류하나로 웹서핑에 방해가 된다는 것은 그 목적하는 바가 아니기 때문에 IE는 기본적으로 스크립트 오류를 적극적으로 알려주지 않고 왼쪽 아래에 노란색으로만 표시해 준다. 하지만 이건 사용자의 입장이고 개발자로서는 당연히 스크립트 오류가 나면 즉시 알아채야 하기 때문에 이걸 체크해 준다. 체크하면 스크립트 오류가 발생하면 alert창이 나타난다.
그리고 "스크립트 디버깅 사용 안함"을 둘다 체크 해제해 준다. 당연히 우리는 스크립트 디버깅을 할 목적이기 때문에....
이런 설정 아래에서 만약 Visual Studio가 깔려있다면 VS의 스크립트 디버거로 연결이 된다. 스크립트 오류가 발생하면 VS를 이용해서 디버깅을 할 건지를 물어보고 디버깅을 하려고 하면 VS가 실행되면서 자바스크립트 디버깅을 할 수 있다.
근데 이게 무척이나 불편하다. 일단 무거운 편에 속하는 Visual Studio가 실행되어야 하고 VS의 디버거가 IE를 붙잡고 있기 때문에 다시 IE로 먼가를 보려면 VS의 디버거를 종료해 주어야 한다. 종료할때 저장할건지 또 물어보고 스크립트 수정하고 다시 이짓을 반복하려면 짜증나서 디버깅 못한다.
IE에서도 Firefox처럼 쉽게 디버깅을 할 수 있는 Companion.JS라는 툴이 있다. MS에서 제공하는 Windows Script Debugger라는 디버깅 환경을 이용해서 IE상에서 편리하게 디버깅할 수 있게 해주는 프로그램이다. MS의 다움로드 센터에서 Windows Script Debugger를 검색해도 되고(MS는 다움로드 링크를 자주 바꾸기 때문에) 그냥 아래 파일을 다운 받아도 된다.
Companion.JS를 사용하기 전에 이걸 무조건 깔아야 한다. 그리고 Companion.JS를 설치한다.

설치가 완료되면 웹페이지의 자바스크립트 오류가 생기면 왼쪽 상단에 오류표시가 나타난다. 이게 좋은 점은 개발도 하지만 웹서핑도 하는데 오류메시지가 얼럿으로 떠버리면 엄청 귀찮은데(생각보다 웹페이지에는 스크립트 오루가 많다.) 저렇게 뜨기 때문에 그냥 웹서핑할때는 무시하고 웹서핑을 계속하면 된다. 개발할때는 error표시를 클릭하면 아래쪽에 Companion.JS 가 뜬다.

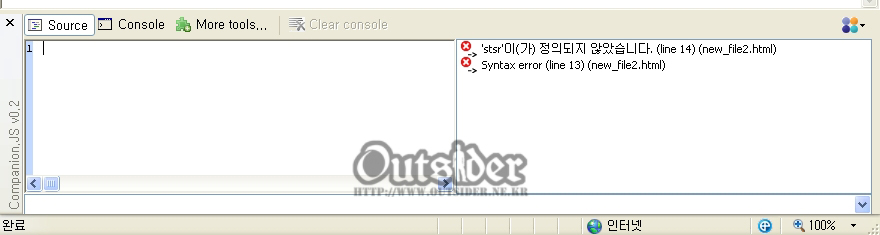
오른쪽에 에러난 간 부분이 표시된다. 여기서는 2개의 error가 났기 때문에 2개가 나타난다. 에러가 난 파일과 라인번호가 나타나기 때문에 쉽게 에러가 난 곳을 찾을 수 있다.

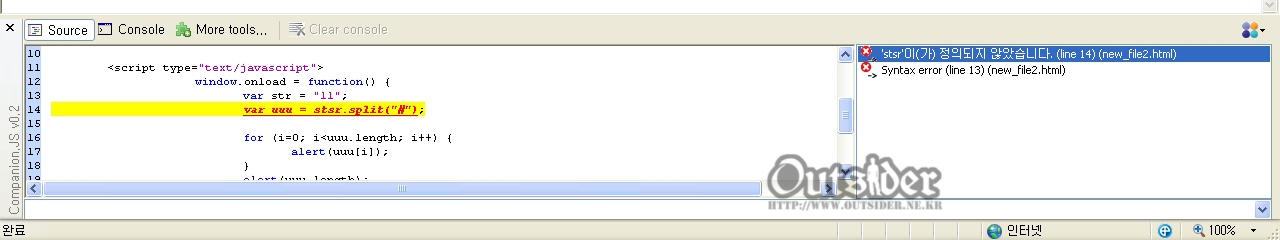
에러를 클릭하면 왼쪽 창에 바로 에러가 난 코드를 보여주기 때문에 쉽게 디버깅을 할 수 있다. 솔직히 어디서 난건지만 찾는것 만으로도.. ㅎㅎㅎ 여기서는 안타났지만 호출부가 있는 부분에서는 어디서 호출되고 어디서 에러가 났는지까지 나타난다.
물론 스크립트 디버그라는게 항상 100%정확하지는 않다. 자바스크립트 자체가 좀 러프하기 때문인지도 모르겠다. 하지만 이렇게 도움을 주는 툴은 충분히 사용해 주는게 좋다고 생각하고 나로서는 실제로도 많은 도움이 된다. 일단 무료고.... ㅎㅎㅎㅎ
스크립트도 브라우저의 특성을 많이 타기 때문에 Firefox에서는 나지 않는 에러가 IE에서는 나는 경우도 많기 때문에 2개의 브라우저에 다 디버깅환경을 구축해 놓는 것이 좋다고 생각한다. 기본적인 로직의 부분은 한개만으로도 해결할 수 있지만 브라우저의 특성에 대한 부분은 각 브라우저에서 확인을 해보아야 하기 때문에....


 scd10ko.exe
scd10ko.exe
참고 잘했습니다..
사용하기 편한 디버거를 찾고 있었는데 좋네요.^^
전 초보 개발자라 ^^;;
자주 방문하겠습니다.
퍼갈꼐요 감사합니다.^^
ㅎㅎㅎ 저도 초보개발자에요 최근에 느끼지만 파이어버그는 여기 소개한것보다 훨씬 많은 기능을 담고 있더라구요.
개인적으로 툴사용능력도 개발능력이라고 생각해서요.(툴 신봉자는 아니지만요...ㅎ) 감사합니다.
좋은 정보 감사합니다.. 유용하게 쓸 수 있겠습니다!
잘 읽으셨다니 감사합니다.
오늘도 좋은자료 얻어 가네요.
Companion.js는 예전에 사용하다가 회사 옮기면서 까먹고 있었는데
다시 깔아서 사용해야 겠어요 감사합니다 좋은하루되세요~.
저는 디버거 없으면 하기가 너무 힘들더라구요.
IE8에는 개발도구가 들어있긴 하지만 Companion.js가 익숙해서 계속 쓰게되더군요. firebug만큼의 수준이 안되는게 좀 아쉽긴 하지만요. ㅎ
도움이 되었습니다..^^ 자바스크립트,,,참 어렵네요.ㅠㅠ
오래된 내용인데 도움 되셨다니 다행이네요 ㅎ
요즘은 크롬이나 사파리 개발자 도구도 좋습니다.
기존에 서버단 작업(java)을 주로하다가...
프론트 단과 asp 유지보수 업무를 하게 되어서...
javascript 디버깅 방법을 찾다가 아웃사이더님 블로그를 찾게 되었습니다 ㅎㅎ;
(또 신세 지었네요 ^^)
좋은 자료 감사합니다 ^^
그러시군요.. ㅎㅎ ASP 하니 예전 생각나네요... ㅎ
참고로 위 내용에서 companionjs는 이제 거의 안씁니다. IE 8부터는 그래도 내장된 개빌자도구가 참고할 정도의 수준은 되서요.. ㅎㅎ
Outsider님..^^
하도답답해 여쭈어봅니다
저는 Table안에다 마퀴로 음악을 가끔 올리는데,몇일전부터 블로그가 엉맘이되있어요.
<TABLE style="CLEAR: none; FILTER: alpha(opacity=90 style=2) isset=" height=478 cellSpacing=0 width=550 background=http://woosan.dothome.co.kr/img/BradMehldau.jpg>
<TBODY>
<TR>
<TD>
<CENTER>
<EMBED src=http://imgfree.21cn.com/free/flash/5.swf width=550 height=440 type=application/x-shockwave-flash wmode="transparent"> </CENTER>
<DIV style="LEFT: -500px; POSITION: relative; TOP: -580px">
<DIV id=item1 style="Z-INDEX: 2; LEFT: 350px; WIDTH: 490px; POSITION: absolute; TOP: 230px; HEIGHT: 421px">
<DIV id=item1 style="Z-INDEX: 2; LEFT: 230px; WIDTH: 490px; POSITION: absolute; TOP: 1px">
<MARQUEE scrollAmount=1 direction=up BEHAVIOR="slide" width=300 scrollDelay=100 height=250><PRE><SPAN style="FONT-SIZE: 8pt; COLOR: #ffffff; FONT-FAMILY: '994268_10'">
<PRE><FONT FACE=궁서체>
글 입력...
</PRE></SPAN></PRE></MARQUEE></DIV></DIV></DIV></STRONG></TD></TR></TBODY></TABLE></CENTER>
html 을 체크한후 이렇케 작성 올리거든요,,
근데 몇일전부터,,
html 을 체크한후 작성하고 빠져나온 뒤 내용수정을 하려고 htm을 누루고 들어가면
위에 내용이,,,
<table width="550" height="478" background="http://woosan.dothome.co.kr/img/BradMehldau.jpg" style="clear: none;" cellspacing="0"> <tbody> <tr> <td> <center> <embed width="550" height="440" src="http://imgfree.21cn.com/free/flash/5.swf" type="application/x-shockwave-flash" wmode="transparent"> </center> <div style="left: -500px; top: -580px; position: relative;"> <div id="item1" style="left: 350px; top: 230px; width: 490px; height: 421px; position: absolute; z-index: 2;"> <div id="item1" style="left: 230px; top: 1px; width: 490px; position: absolute; z-index: 2;"> <marquee width="300" height="250" scrolldelay="100" direction="up" behavior="slide" scrollamount="1"><pre><span style='color: rgb(255, 255, 255); font-family: "994268_10"; font-size: 8pt;'> <pre><font face="궁서체"> 글 입력...</font></pre></span></pre></marquee></div></div></div></td></tr></tbody></table>
이렇게 변해 손도못대고 수정도못하고 있어요.
어떤 문제인지 간절히 답변좀,,,,^^
무슨 오류인지,,,
포매팅해서 두 소스를 비교해봤는데 어떤 문제가 있다고 하시는지 잘 모르겠습니다. 제가 네이버 블로그를 안써서 정확히 모르겠지만 보통 웹에디터가 입력한 HTML을 다시 포매팅하기도 합니다. 그래서 변경이 되는것 같고요... 수정하실때 다시 포매팅된다음에 html로 들어가면서 포매팅이 한번 되는듯 합니다. 저건 네이버 블로그 에디터가 하는거라서요... 근데 저렇게 하면 안돌아가나요? 아니면 글수정하기 어렵다고 하시는건가요?
<TABLE style="CLEAR: none; FILTER: alpha(opacity=90 style=2) isset=" height=440 cellSpacing=0 width=600 background=http://anasati.com.ne.kr/vorapic/sm136.jpg border=1 true?>
<TBODY>
<TR>
<TD>
<CENTER><EMBED src=http://cathy.junehost.com/cathysauce/rain.swf width=600 height=440 type=application/x-shockwave-flash// wmode="transparent"></CENTER>
<DIV style="LEFT: -500px; POSITION: relative; TOP: -650px">
<DIV id=item1 style="Z-INDEX: 2; LEFT: 350px; WIDTH: 490px; POSITION: absolute; TOP: 230px; HEIGHT: 421px">
<DIV id=item1 style="Z-INDEX: 2; LEFT: 230px; WIDTH: 490px; POSITION: absolute; TOP: 1px"><!-제목위치지정소스끝/!-><SPAN style="FONT-SIZE: 13pt; FILTER: glow(color=red,stlenght:15;); COLOR: yellow; LINE-HEIGHT: 20px; HEIGHT: 1px"><STRONG>가을비 / 변종윤 </SPAN></DIV></DIV></DIV><!-아래는 본문글씨 위치지정소스/!->
<DIV style="LEFT: -500px; POSITION: relative; TOP: -580px">
<DIV id=item1 style="Z-INDEX: 2; LEFT: 350px; WIDTH: 490px; POSITION: absolute; TOP: 230px; HEIGHT: 421px">
<DIV id=item1 style="Z-INDEX: 2; LEFT: 230px; WIDTH: 490px; POSITION: absolute; TOP: 1px"><!-본문지정소스끝/!->
<MARQUEE scrollAmount=1 direction=up width=300 height=250><PRE><SPAN style="FONT-SIZE: 10pt; FILTER: glow(color=red,stlenght:15;); COLOR: yellow; LINE-HEIGHT: 20px; HEIGHT: 1px"><STRONG>
<PRE><SPAN>?</SPAN><SPAN>?</SPAN>?
가을비 연통위에 뚝뚝
가슴에도 비가 내린다.
둔탁한 이들의 모습처럼
아주 서서히 내린다.
울퉁불퉁 성난 얼굴들
삶이 버거워
힘겨운 사람들은
거리에서 비가 오듯
마음 구석구석 젖어있다
몽롱한 정신을
빗속에 묻고
길가에 찬란한 불빛에
정신을 잃고 있다
</PRE></STRONG></SPAN></PRE></MARQUEE></DIV></DIV></DIV></STRONG></TD></TR></TBODY></TABLE></CENTER>
포스팅하기위해 만든 테이블 소스입니다
위에소스로 포스팅을하고 html을 체크 다시들어가보면,,
<table width="600" height="440" background="http://anasati.com.ne.kr/vorapic/sm136.jpg" style="clear: none;" border="1" cellspacing="0" true?=""> <tbody> <tr> <td> <center><embed width="600" height="440" src="http://cathy.junehost.com/cathysauce/rain.swf" type="application/x-shockwave-flash//" wmode="transparent"></center> <div style="left: -500px; top: -650px; position: relative;"> <div id="item1" style="left: 350px; top: 230px; width: 490px; height: 421px; position: absolute; z-index: 2;"> <div id="item1" style="left: 230px; top: 1px; width: 490px; position: absolute; z-index: 2;"><!---제목위치지정소스끝/!---><span style="height: 1px; color: yellow; line-height: 20px; font-size: 13pt;"><strong>가을비 / 변종윤 </strong></span></div></div></div><!---아래는 본문글씨 위치지정소스/!---><strong> <div style="left: -500px; top: -580px; position: relative;"> <div id="item1" style="left: 350px; top: 230px; width: 490px; height: 421px; position: absolute; z-index: 2;"> <div id="item1" style="left: 230px; top: 1px; width: 490px; position: absolute; z-index: 2;"><!---본문지정소스끝/!---> <marquee width="300" height="250" direction="up" scrollamount="1"><pre><span style="height: 1px; color: yellow; line-height: 20px; font-size: 10pt;"><strong> <pre><span>?</span><span>?</span>? 가을비 연통위에 뚝뚝 가슴에도 비가 내린다. 둔탁한 이들의 모습처럼 아주 서서히 내린다. 울퉁불퉁 성난 얼굴들 삶이 버거워 힘겨운 사람들은 거리에서 비가 오듯 마음 구석구석 젖어있다 몽롱한 정신을 빗속에 묻고 길가에 찬란한 불빛에 정신을 잃고 있다 </pre></strong></span></pre></marquee></div></div></div></strong></td></tr></tbody></table>
이렇게 변해요,,
맨위 소스처럼 가사도 세로로 나열이 안되고,,저리 가로로,,
왜html만 눌러보면 저렇게 가로로 되버리는지,소문자로,,,
자바스트립트 오류라하는건가요?
바쁘실것 같은데 너무 죄송한 마음입니다.
저렇게 바뀌어서 동작을 안한다는 말씀이신가요? 아니면 줄바꿈이 사라져서 수정을 할 수 없다는 말씀이신가요?
어제 비교해 봤을 때는 원래의 HTML도 잘못된 부분이 약간 있긴 하지만 변환된 내용도 딱히 달라지진 않았습니다. 줄바꿈만 없어진 것 뿐입니다. HTML로 입력한 내용을 네이버 에디터가 바로 HTML로 다시 보여주지 않고 일반적인 에디터로 넘어왔다가 다시 HTML로 오면서 이런 현상이 발생하는 걸로 보입니다. 에디터에서 입력할 때는 보통 위처럼 공백없이 HTML을 최적화하고 실제로도 소문자로 입력하는게 낫습니다. 저건 어떤 브라우저나 사용자 이슈가 아닌 네이버 블로그의 에디터가 그런거라서 네이버쪽에 문의하셔야 합니다.
<BR>을 넣어봐도 줄바꿈이 안되네요.
네이버에 문의를 해봐야겠어요
너무나 친절하신 답변 고맙습니다^^
실제로 특이한 null 이나 ) 개체 버그들이 일시적으로 일어나느 경우가 많기 때문에 특히 컴포넌트 버그면 아예 못잡구요.. 디버거의 의미가 확실히 약하긴 해요