아직 prototype.js의 정식버전으로 도입되지는 않은듯 하지만 얼마전 prototype.js트위터에 Prototype Branch로 CSS Selector로 John Resig의 Sizzle이 도입되었다는 트윗이 있었는데 이번 Selector엔진 선택에 대한 내용을 보니 prototype에 바로 추가된 것이 아닌 Prototype.js의 Branch인 Tobie Langel에 추가된 내용이었습니다. 디폴트 셀렉터로 Sizzle를 사용하고 있지만 추가로 NWMatcher를 도입하여 rake빌드할때 사용자가 선택할 수 있게 한다는 내용이었습니다.(해당 부분이 prototype메인으로 추가될지는 알 수 없으나 얼마전 Prototype Core Team을 Tobie Langel와 Andrew Dupont가 이끌게 되었다는 발표가 있었기 때문에 차후 방향에 영향이 있으리라고 생각됩니다.

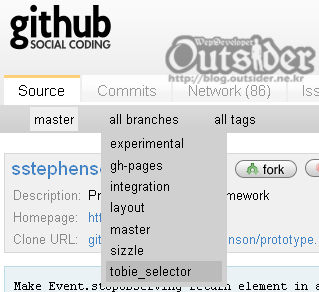
prototype.js 프로젝트 페이지의 branch로 tobie_selector라는 이름으로 등록이 되어 있습니다. (원래는 이 Selector Engine 변경에 대해서 테스트를 해볼려고 하다가 GIT에 익숙하지 않아서 branch의 소스를 받아오지 못해서 온갖 삽질끝에 Windows에 git 설치하기와 prototype.js 저장소에서 최신 소스 받아서 빌드하기에 대해서 까지 정리해서 포스팅해버리게 되었네요. ^^;;)

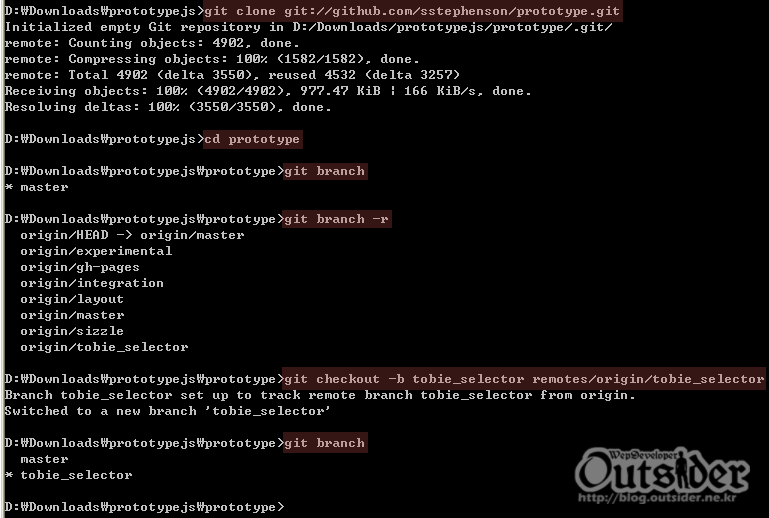
일단 prototype.js의 소스를 받아와야 하기 때문에 git clone git://github.com/sstephenson/prototype.git 실행시켜서 prototype폴더안으로 들어갑니다. (소스만 받아올때는 상관없지만 나중에 빌드를 할 것이므로 submodule도 update해 줍니다. 자세한 내용은 prototype.js 저장소에서 최신 소스 받아서 빌드하기 참조)
git branch 를 실행시키면 현재 로컬 Repository의 branch 내역을 볼 수 있습니다. 현재는 master로 되어 있습니다.
git branch -r 을 실행시키면 Remote Repository의 branch 내역을 볼 수 있습니다. 여기서 Remote Repository는 GitHub의 prototype.js의 Repository를 의미합니다. 여기서 사용하려고 하는 tobie_selector이라는 이름의 branch입니다.
git checkout -b tobie_selector remotes/origin/tobie_selector 을 실행시켜서 tobie_selector브랜치의 소스를 받아오면서 로컬의 브랜치도 tobie_selector로 바꿉니다. 여기서 tobie_selector는 로컬 브랜치 이름이고 여기선 받기만 할 것입으로 원하는 이름으로 해도 되며 remotes/origin/tobie_selector는 리모트 저장소의 tobie_selector브랜치를 가르킵니다. -b 옵션은 로컬저장소에 브랜치를 새로 생성할때 사용하는 명령어입니다.
git branch를 다시 실행해 보면 tobie_selector 브랜치가 생기고 현재 선택된 상태임을 보여줍니다.

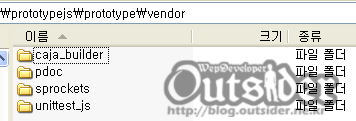
prototype폴더안에 vendor폴더를 보면 prototype.js의 master소스를 받아왔을때는 위처럼 4개의 폴더만 있습니다.

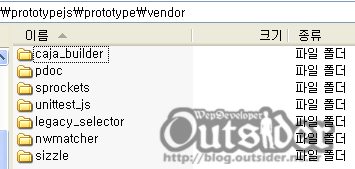
tobie_selector 브랜치를 받아온 후에는 legach_selector, nwmatcher, sizzle 폴더가 생긴것을 볼 수 있습니다.

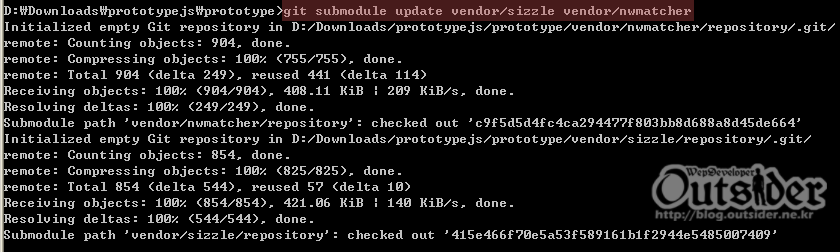
git submodule update vendor/sizzle vendor/nwmatcher 를 실행해서 서브모듈로 등록되어 있는 sizzle.js와 nwmatcher.js를 받아옵니다. 한꺼번에 되어 있지 않은 것은 각 CSS Selector의 새버전을 받아오도록 하기 위함인것 같습니다. 이렇게 실행하면 prototype\vendor\sizzle\repository 와 prototype\vendor\nwmatcher\repository 아래 파일들이 생긴 것을 볼 수 있습니다.

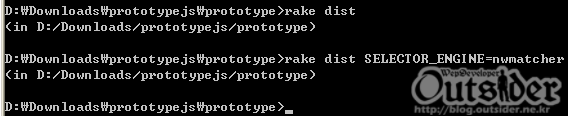
이제 prototype.js를 빌드합니다. tobie_selector브랜치에서는 CSS 셀렉터로 존레식이 만든 Sizzle을 디폴트로 하고 있기 때문에 rake dist를 Sizzle을 사용하여 prototype.js를 빌드합니다. NWMatcher을 사용하기 위해서 rake dist SELECTOR_ENGINE=nwmatcher 을 실행하면 nwmacher을 사용하여 빌드합니다.

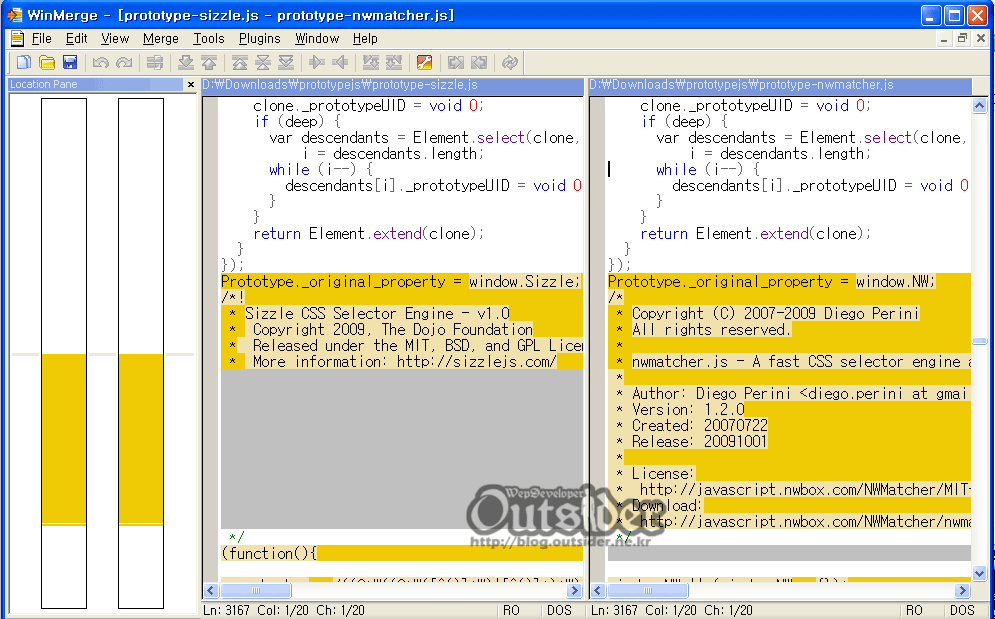
두 파일을 비교하여 보면 셀렉터가 Sizzle와 NWMatcher로 각각 지정되어 있는 것을 볼 수 있습니다.
혹시 참고될까 싶어서 해당 소스를 올려봅니다. 10월 25일 커밋에서 빌드한 파일입니다.
SlickSpeed에서 prototype.js와 Sizzle, NWMatcher를 사용했을 때의 성능을 테스트 해볼 수 있습니다. 기본의 prototype.js보다는 성능이 확실히 좋군요.


 prototypejs.zip
prototypejs.zip
오홋;;; git ㅋㅋ 윈머지도 보이네요 ;; ㅋ
ㅎㅎㅎㅎㅎ
prototype.js가 github를 이용하고 있어서...
머하나 테스트해보려다가 익숙하지 않은 git쓰려다가 엄청 고생했네.. ㅋ