prototype.js에서 릴리즈된 버전을 제공하고 있지만 prototype.js의 GitHub페이지를 보면 변화되고 있는 내역을 볼 수 있고 공개된 Repository이기 때문에 현재 개발중인 최신 소스를 받아볼 수 있습니다. 공식버전으로 릴리즈 되기 전에 호환성 체크등의 용도로 미리 써볼 수 있습니다.
SCM으로 Git를 사용하기 때문에 소스를 내려보려면 Git가 설치되어 있어야 합니다.(윈도우즈의 Git설치 참고) Git설치과정은 따로 언급하지 않겠습니다.

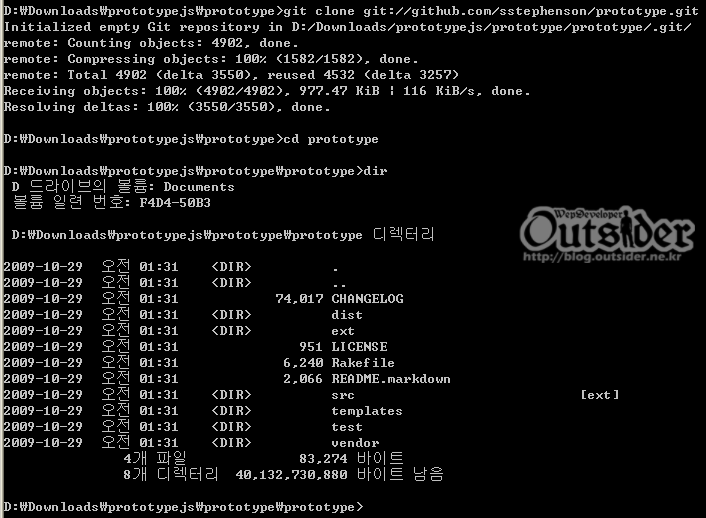
Git 저장소에서 소스를 받아온 화면입니다. prototype.js의 Clone주소가 git://github.com/sstephenson/prototype.git이기 때문에 git clone git://github.com/sstephenson/prototype.git 명령어를 통해서 최신소스를 받아옵니다.(Git에 대해서 자세히는 모르지만 Git는 DSCM이라서 받아오면서 해당위치가 새로운 로컬 Repository가 되는 것으로 알고 있습니다.) 소스를 받아오면 해당 위치에 prototype라는 폴더가 생기고 그 아래 소스가 다운받아 진 것을 볼 수 있습니다.(여기서 개발하고 다시 올리고 하는 과정은 생략하겠습니다. 그건 저도 잘 몰라서. ㅎ)
여기서 받아온 소스는 우리가 보통 사용하는 prototype.js파일이 아닌 개발중인 소스이기 때문에 파일들이 분리되어 있고 rake를 통해서 빌드를 해야 합니다. 위에서 언급했듯이 Protytpe.js 개발자들이 루비온레일즈 진영의 사람들이기 때문에 prototype.js의 빌드도 루비환경을 이용하기 때문에 Ruby 1.8.2이상이 깔려있고 루비 빌드프로그램인 Rake가 설치되어 있어야 합니다.(저는 rake 0.7.3을 사용중입니다.)
이제 prototype.js의 GitHub페이지에 소스빌드에서 안내되어 있는대로 빌드하면 됩니다.

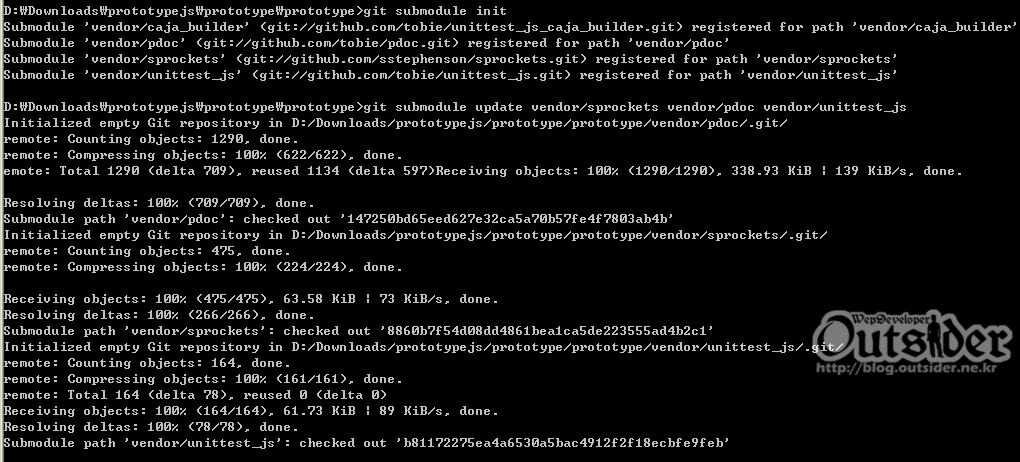
빌드전에 빌드하기 위해서 prototype.js가 사용하는 submodule을 추가로 받아와야 합니다.
git submodule init
git submodule update vendor/sprockets vendor/pdoc vendor/unittest_js
git submodule update vendor/sprockets vendor/pdoc vendor/unittest_js
Prototype 루트폴더에서 위 두 명령어를 차례로 실행해서 3개의 모듈을 가져옵니다. Sprockets는 Javascript 의존성 관리툴이고 pdoc은 문서툴이고 unnitest_js는 아마 prototype.js의 유닛테스트와 관련된 부분 같습니다.
이제 prototype 루트폴더에서 rake dist 를 실행하면 sprockets를 이용하여 빌드합니다.

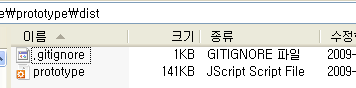
prototype의 dist폴더 아래 가면 흔히 사용하는 prototype.js파일이 새로 생긴 것을 볼 수 있습니다.
추가적인 내용은 prototype.js의 Contibute페이지를 보시면 됩니다.



Comments